
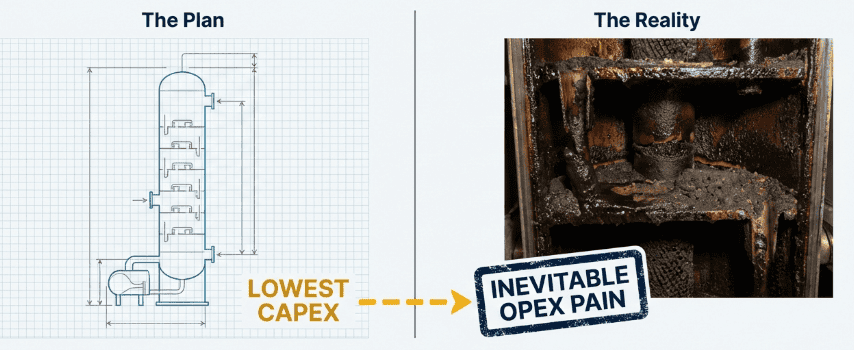
Distillation and fractionation columns are critical equipment in refining and petrochemical facilities. While tower operation fundamentals are essential—as explored in our previous article on effective tower operation—proper tray selection becomes even more important when dealing with fouling services. Selecting the right tower trays for fouling services requires balancing efficiency with reliability. This guide helps process […]

Digital technology has been growing so fast. With the new technologies introduced today, we now have many options that will make our life much easier. This means much better productivity, fewer errors, easier access to data, and better communication means. All this shall lead to reducing fixed and operating costs, and achieving the target in […]

Creating a mobile app for a website hasn’t been easier than today. There have been many solutions fitting various functionalities, customization requirements, app budget, …etc. However, with lots of options, choosing the right option that fits you would be difficult as usual. This article shall highlight the major outlines you would need to check and […]

Introduction Live search is now a common functionality used in mobile and web applications. It has a much better user experience. That’s why it is getting more important to apply in different applications nowadays. This article shall show how to apply this functionality in a React Native app. It shall use WordPress REST API as […]

Once you uploaded the app to stores, you may need to update it. This can be done in two ways: Building the app and resubmitting it to stores. Using the Expo OTA (Over the Air) updates Resubmit to stores This would be a straightforward approach to implement the updates, this can be by repeating the […]

After adjusting userConfig.js, app.json, notifications and ads, the app is now ready to be built. This article will show the steps to build the app. However, you can always refer to Expo detailed documentation. Publishing to Expo To publish the app to Expo, this can be through this command in the terminal: Publishing also can […]

RNWP supports ads through Admob. Accordingly, you should have an Admob account. This is super easy, you can just open Admob, sign in with your Google account, and follow the steps to create an Admob account. In the console, you can click on Apps, then Add App, then Add Ad Unit. RNWP template supports banner, […]

RNWP template supports two types of notifications: Scheduled Notifications Push Notifications To test the notifications before building an app, this should be on a physical device, not an emulator. Scheduled Notifications Through scheduled notifications, a notification can be sent to the mobile device every a specific period of time with a specific message. Scheduled notifications […]

After learning how to configure the app for the website, let’s start configuring the app.json file. This file sets up some configuration variables before being built in order to be submitted to the stores. This configuration is related to the RNWP app template for WordPress. This article is mainly focusing on some basics and what […]

So after we created our expo app, it’s time to fit it for our site. This is done by a file inside the config file called userConfig.js, i.e. its location shall be config/userConfig.js. This can be either done from the file directly or through the RNWP plugin inside the RNWP package. Installing RNWP Plugin To […]

So after we set up the environment, we can now use Expo to build our app. You will follow the below steps: Prepare App Folder Create a new folder for your app. Note that a new folder will be created inside when creating the app. Open Visual Studio Code, from the File tab above, choose […]

In order to start creating a React Native app for your WordPress website, you will need first to install the following on your computer : NodeJs Yarn Expo CLI Visual Studio Code You will also continually need to use the command line or the terminal, we will see below how to access it. Installing NodeJs […]